How to Upload the Keyboard and Mouse
Checkout Gratis Selenium Grooming series here if you lot missed earlier.
In this tutorial, nosotros are going to larn nearly handling keyboard and mouse events using Webdriver. After this, we volition bargain with file uploads.
Handling Keyboard & Mouse Events using Webdriver:
Keyboard and mouse events are handled using the Avant-garde User Interactions API. Information technology contains the Activity classes which helps in handling execution of these events. Mouse events includes events similar mouseover, mouseout, mouse move, mouse out, mouse hover, mouse enter, mouse leave, mouse moving to 10 and y coordinates on screen, etc. Following are the frequently used keyboard and mouse events provided by the Action classes.

| Sr No. | Method | Function Clarification |
| ane. | clickAndHold() | This method is used to click and hold (without releasing) on the current object at the current mouse location on a web page. |
| 2. | contextClick() | This method is used to perform a context click at the electric current mouse location on a web folio. |
| three. | doubleClick() | This method is used to perform a double click at the current mouse location on a web page. |
| four. | dragAndDrop(source, target) | This method is used to perform first click and concord result on the current object and and so motion that object to the location of the target web chemical element and release the mouse after that. It accepts two parameters. · Source as a parameter accepts the element location at button downwardly. · Target as a parameter accepts the object to move and release the mouse at target element. |
| v. | dragAndDropBy(source, x-outset, y-offset) | This method is used to perform click and hold at the location of the source element and and so moves off by a given commencement (x-offset and y-offset) and and so release the mouse. It accepts three parameters. · Source every bit a parameter accepts the element location. · Ten-start as a parameter accepts the horizontal offset. · Y-offset as a parameter accepts the vertical offset. |
| half-dozen. | keyDown(modifier_key) | This method is used to perform a modifier key press when used information technology makes sure that subsequent interactions can presume information technology'southward kept pressed. Modifier key equally a parameter accepts primal such as Keys.ALT, Keys.SHIFT, Keys.CONTROL, etc. |
| 7. | keyUp(modifier_key) | This method is used to perform a modifier key release event. Equally explained earlier modifier keys are Keys.ALT, Keys.SHIFT, Keys.CONTROL, etc. |
| 8. | moveByOffset(x-offset, y-outset) | This method is used to perform the mouse motility from its current position to given offset (ten-offset, y-starting time). Negative value of x-showtime ways moving the mouse left and positive value means moving the mouse right. Negative value of y-starting time ways moving the mouse up and positive value means moving the mouse down. |
| 9. | moveToElement(toElement) | This method is used to movement the mouse to the center of the spider web chemical element. It accepts one parameter which is the element to move to. |
| 10. | release() | This method is used to release the depressed left mouse at its current location. |
| 11. | sendKeys(onElement, charsequence) | This method is used to ship a series of keystrokes on to a spider web element. It accepts ii parameters. · OnElement as a parameter accepts the element that receives the keystroke (like field text). · Charsequence as a parameter accepts the string value representing the sequence of keystrokes. |
Java Lawmaking using Actions API for mouse event:
Post-obit is the test script using Java language and Avant-garde User Interactions APIto trigger a mouse over consequence on a website hyperlink.
packet seleniumpackage; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.interactions.Activeness; public class MouseEvent { public static void primary(String[] args) { /* annunciation and instantiation of objects/variables */ WebDriver driver = new FirefoxDriver(); String baseWebUrl = "http://www.flipkart.com/"; driver.get(baseWebUrl); /* become the actual value of the title */ WebElement headerelement = driver.findElement(By.linkText("ELECTRONICS")); Actions builder = new Actions(driver); Action mouseoverevent = builder.moveToElement(headerelement).build(); mouseoverevent.perform(); /* closing Firefox Browser and Arrangement */ commuter.close(); Organisation.exit(0); } } Stride by footstep caption of examination script for mouse consequence:
Step 1:Firstly, we demand to import Actions and Activeness form from the Avant-garde User Interactions API as shown below.
import org.openqa.selenium.interactions.Deportment; import org.openqa.selenium.interactions.Activeness;
Step 2:Actions object instantiation. Hither, we are calling the Actions class constructor that accepts current driver object equally input parameter every bit shown below.
Actions builder = new Actions(driver);
Step 3: Utilize of Activeness object to perform mouse over effect. Actions class's object 'architect' instantiated in the step two has a method known as 'moveToElement' which accepts the spider web chemical element object to act upon (here link text). Using the 'build' method that return the Action object (hither mouseoverevent) as shown below.
Action mouseoverevent = architect.moveToElement(headerelement).build(); mouseoverevent.perform();
Step 4:Use the Activity class'southward 'perform' method to move the mouse over the link element that was selected and passed as object in stride 3 as shown above.
Step v: Close the driver object and exit the arrangement.
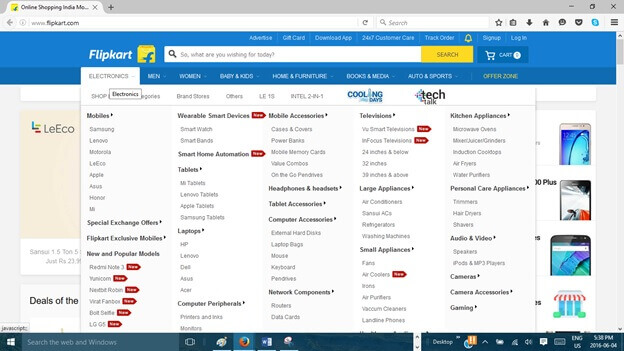
In the post-obit output, you will detect the post-obit screen where "ELECTRONICS" link has mouse over to shown the dropdown menu on the popular flipkart website. Above test script first access the "ELECTRONICS" link then mouse over event brandish the dropdown menu.
Step six: Execute the below test script as a Java programme.

Similarly, other mouse events handling can exist done by using diverse methods as discussed earlier depending on the test automation requirement using Webdriver.
Uploading Files:
We can upload the files using Webdriver API 'sendKeys ()' method on the web element that is nothing simply the file select input box to accept the local path of the file to be uploaded.
In this tutorial, we are going to upload file to the website URLhttp://expirebox.com/. Post-obit are the steps.
Step 1:Load the website URL http://expirebox.com/ using Webdriver API.
Webdriver commuter = new FirefoxDriver(); String baseWebUrl = <a href="http://expirebox.com/">http://expirebox.com/</a>; driver.go(baseWebUrl);
Pace ii: Select the web chemical element (Input box) that loads the file path past id (here 'fileupload' is the ID of input box). Use the 'sendKeys ()' method which has the local file path every bit parameter to upload the file. Earlier using the below test script, make certain the file exists at this location 'C: \\selenium_demo\\HTML_Form.html' on your machine.
WebElement element = driver.findElement(By.id("fileupload")); Element.sendKeys("C:\\selenium_demo\\HTML_Form.html"); Step 3: Close the driver object and exit the arrangement.
Footstep iv:Execute the below exam script every bit a Java program.
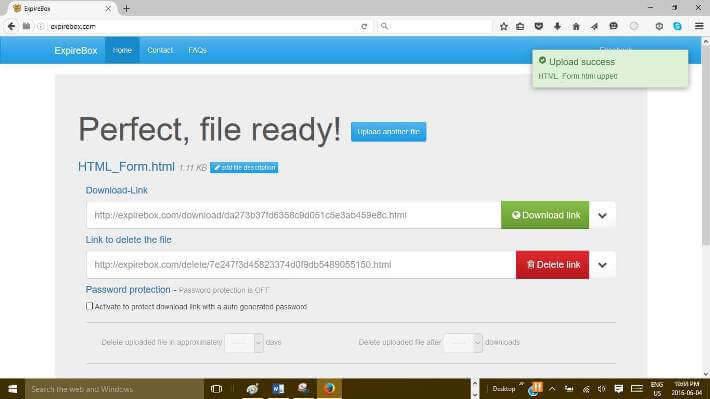
package seleniumpackage; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; public class FileUpload { public static void master(Cord[] args) { /* proclamation and instantiation of objects/variables */ WebDriver driver = new FirefoxDriver(); String baseWebUrl = "http://expirebox.com/"; driver.go(baseWebUrl); /* get the actual value of the title */ WebElement element = commuter.findElement(By.id("fileupload")); element.sendKeys("C:\\selenium_demo\\HTML_Form.html"); /* closing Firefox Browser and System */ driver.close(); System.get out(0); } } Output of above plan is shown below. Here, the local html file (HTML_Form.html) is uploaded successfully by the higher up examination script.The output screen display the message of successful file upload at top right corner. This approach can be practical to exam other similar web URLs every bit long as file input box can be located by ID, proper noun or XPath.

Download complete Selenium project: Selenium webdriver Project
Over to you:
In this chapter, we have learnt to handle the mouse events using diverse Advanced User Interactions API methods and file upload method.
Source: https://www.softwaretestingclass.com/keyboard-mouse-events-uploading-files-selenium-webdriver/
0 Response to "How to Upload the Keyboard and Mouse"
Post a Comment